SSIテキストを編集(Enterprise)
ヘッダー、フッター、トップページ記事以外のSSI(サーバー・サイド・インクルード)ドキュメントの作成と編集が行えます。
既に存在するドキュメントの編集は、[コンテンツ]-[SSIテキストを編集]を選択します。

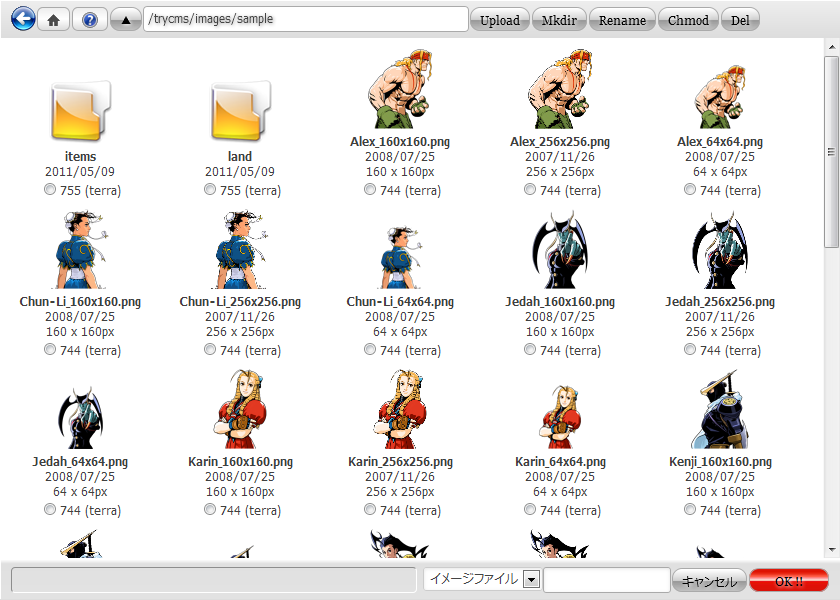
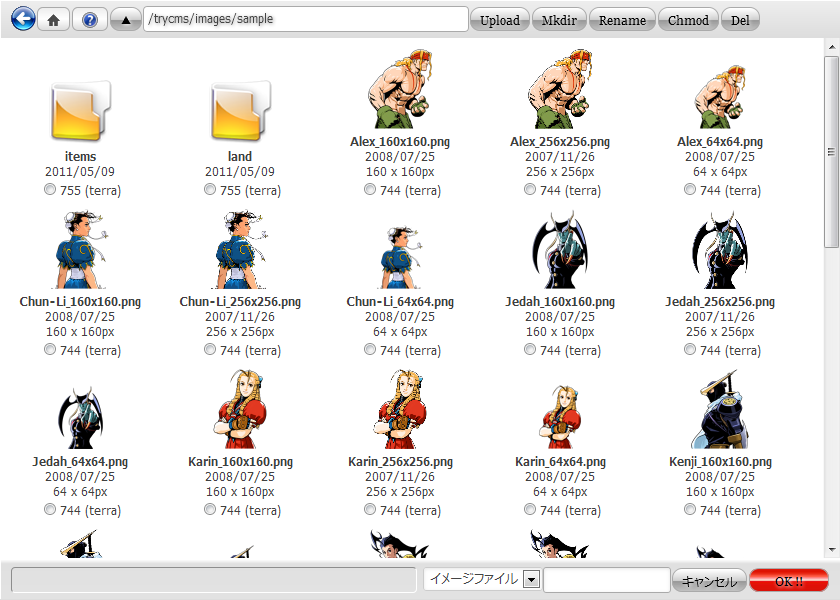
ファイルダイアログが開きますので、編集するファイルを選択してください。
後は、ヘッダー、フッター、トップページ記事の編集同様wysiwyg(TinyMCE)を使って自由にデザインしていただけます。
新しいファイルの作成は、[コンテンツ]-[SSIテキスト新規作成]を選択します。 初めて保存する場合は、作成したドキュメントにファイル名を付けて保存する必要が有ります。 ファイル名は、半角アルファベットにしてください。 サーバの文字コードがEUC-JPで、構築するサイトがEUC-JPの場合だけ日本語が使用可能ですが、windowsのFTPソフトで文字化けすることが多く、 やはりお勧めできません。厳密には、ご利用のパソコンもLinuxで、こちらもEUC-JPの場合にだけ可能といえます。
作成したドキュメントをhtmlに挿入するには、
※おもに複数のページに同じコンテンツとして表示したいバナー広告、サイドメニュー、他などに有効です。
SEO的に不利と言うことはないのですが、下層ページのメインコンテンツにSSIを利用することは、Webサイト自体が重くなるので、あまりおすすめできません。
既に存在するドキュメントの編集は、[コンテンツ]-[SSIテキストを編集]を選択します。

ファイルダイアログが開きますので、編集するファイルを選択してください。
後は、ヘッダー、フッター、トップページ記事の編集同様wysiwyg(TinyMCE)を使って自由にデザインしていただけます。
新しいファイルの作成は、[コンテンツ]-[SSIテキスト新規作成]を選択します。 初めて保存する場合は、作成したドキュメントにファイル名を付けて保存する必要が有ります。 ファイル名は、半角アルファベットにしてください。 サーバの文字コードがEUC-JPで、構築するサイトがEUC-JPの場合だけ日本語が使用可能ですが、windowsのFTPソフトで文字化けすることが多く、 やはりお勧めできません。厳密には、ご利用のパソコンもLinuxで、こちらもEUC-JPの場合にだけ可能といえます。
作成したドキュメントをhtmlに挿入するには、
<!--#include virtual="/ファイルの絶対パス"-->
このようになります。「ファイルの絶対パス」に、名前をつけて保存したファイルのパスを絶対パスで設定してください。
絶対パスは、ドキュメントルートを基準にしたパスを指します。
詳しくはドキュメントルートと絶対パスについてをご参照ください。
※SSIテキスト編集で、通常の静的htmlファイルを編集することはできません。
静的htmlドキュメントを読み込み編集は可能ですが、上書きすると元となった静的htmlファイルは破損してしまいます。
必ず別ファイルとして、[名前をつけて保存]を行ってください。
(※静的htmlの編集には、別途コンテンツマネージャの導入が必要です。)


