コンテナ
※本システムはjQueryやjQuery用プラグインを販売するものではありません。
無料で配布されているこれらオープンソースのフリーソフトをユーザに代わって設定するインターフェースです。
フリーソフトの著作権はjQuery及び、それぞれのプラグイン配布サイトにあります。
- コンテナとは、コンテンツの土台となるもので、この上に作成されたコンテンツは、タブをクリックすることで簡単に内容を変更することができます。
コンテナマネージャもjQueryの「タブコントロール」と「アコーディオン」の2種類をサポートします。
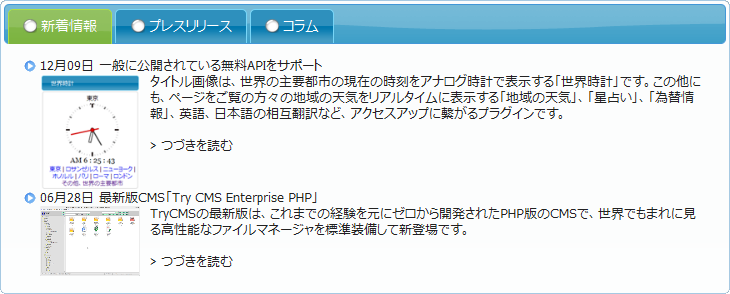
●タブコンテナ

タブとアコーディオンの違いは、タブが横に展開されるのに対し、 アコーディオンは縦に展開されます。
※タブコンテナ、アコーディオン共にjQuery純正のプラグインで、jquery_uiとして配布されています。 jquery_uiに関する情報は、jQuery_uiとテーマでも詳しく解説しています。
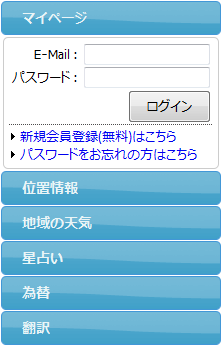
●アコーディオン/マイアコーディオン

アコーディオンとマイアコーディオンの違いは、jquery_uiのアコーディオンが他のプラグインとの相性で正常に動作しない場合が有る為、 弊社独自で開発したのがマイアコーディオンになります。マイアコーディオンは、ほとんど全ての環境で動作しますが、 性能はアコーディオンに比べて多少劣る部分があります。
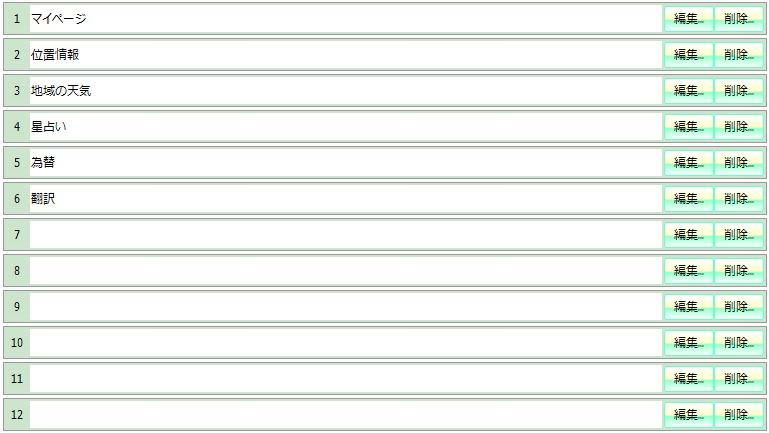
これでコンテナオブジェクトの作成は完了です。 それでは実際にページに挿入してみましょう。 コンテナもjQueryのプラグインですから、jQueryとプラグインのjavascriptをページのヘッダー部でインクルードしなければなりません。ID 自動的に割り振られる作成中のオブジェクトのIDです。 タイトル コンテナは複数作成可能ですので、オブジェクトを識別するためのタイトルを付けておきます。 タイプ コンテナのタイプを「タブコンテナ」、「アコーディオン」、「マイアコーディオン」から選択します。 アイコン タブのタイトルの前にアイコン画像を表示できます。 項目設定 コンテナは無制限に作成可能ですが、1つのコンテナに挿入可能なタブ数は最大12個です。 
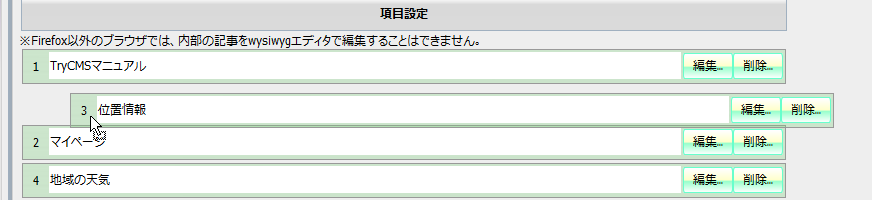
タブの表示順序は、行番号をドラッグして自由に入れ替えることができます。 もちろん、タイトルだけでなく、タブ内部に記述されたドキュメントも自動的に移動されます。

コンテナの作成は、タブのタイトルを記入して[編集...]ボタンを押します。

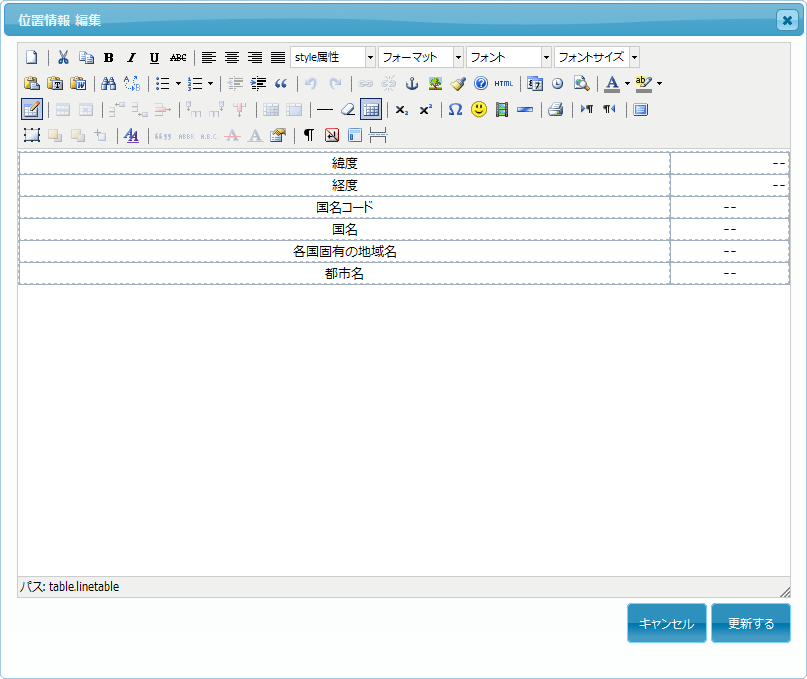
ご使用のエディタがFirefoxの場合にだけtinyMCEエディタが開きますのでコンテナ内部の記事を自由に記述していただけます。 1つのコンテナ内が完成するとエディタの[更新する]ボタンを押して一覧に戻ります。
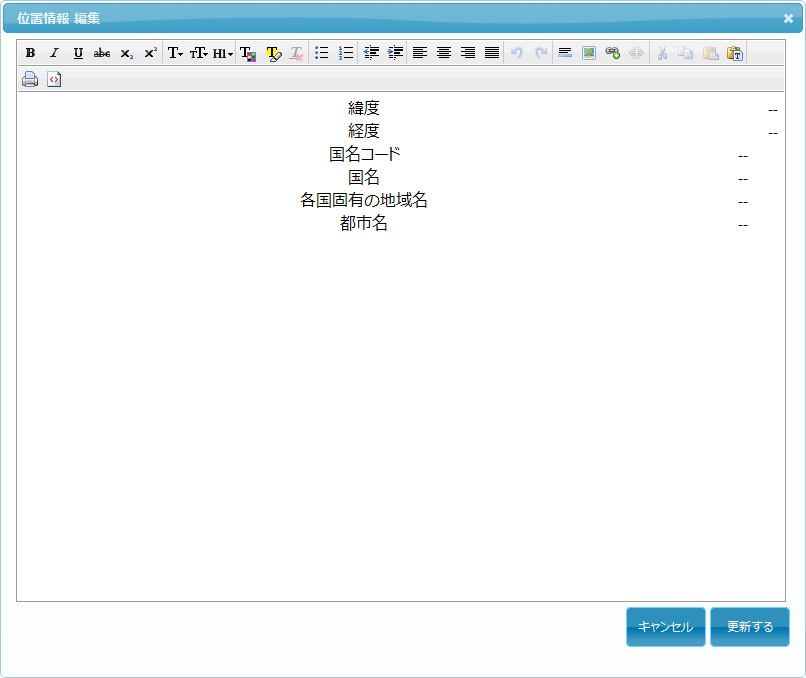
Firefox以外のブラウザをご使用の場合はCLEditorになりますので編集機能は大幅に低下します。

それぞれのエディタのツールバーをご覧いただいてもお分かりとおり、性能には格段の差が有りますので、 管理者は出来るだけFirefoxをご利用いただくことを強くお勧めします。
必要なコンテナ内部を全て作成後、保存して終了してください。
完成したオブジェクトは、コンテナ一覧に表示されますので、タイトルをクリックして変更訂正、削除することができます。インクルードできれば、今度は実際にオブジェクトを挿入する位置にSSIを記述します。<link type="text/css" href="/jquery/themes/start/jquery-ui.css" rel="stylesheet" /> <script type="text/javascript" src="/jquery/js/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="/jquery/js/jquery-ui-1.8rc3.custom.min.js"></script> <script type="text/javascript" src="/trycms/system.js"></script><!--#include virtual="/trycms/jquery.php?cmd=tab&ID=LFP998FK4"-->赤文字の部分が作成したコンテナのIDになります。
Ajaxでの挿入方法は、設計時の「プレビュー」をご参照ください。 - コンテナオブジェクトはSSIまたは、Ajaxで挿入されますので、コンテナ内にSSIで他のオブジェクトを挿入することはできません。 となると、Ajaxでのみ挿入可能ということになりますが、こちらも少しテクニックが必要となります。 本サイトのホームページの「新着情報」がタブ内に挿入されたオブジェクトになります。 このサンプルでは、Ajaxで挿入したタブコントロール内に「新着情報」をAjaxで挿入しています。


